視覺張量
當我們把影像換成張量時產生的會是2rank的張量,但這僅限於灰階的影像。最常用來表示色彩像素的方法是將其表達為紅、綠、藍三個值,一般我們稱其為RGB。範圍為0到255,也就是[255,255,255],但是對於大多數以16近未來表示的網站表達這三個數值得來說,大看起來就會像#FFFFF。在int32來說白色是[255,255,255],但是在float來說[1,1,1]才是白色的,因為在float中他的數值會被假設在0到1的範圍也就是[,1,1,1]才會是白色的但是對int來說這會是綠色的。
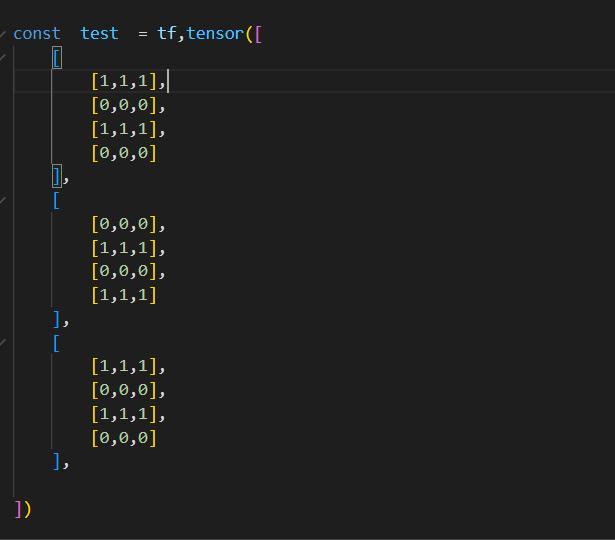
為此我們需要用3D張量來儲存影像,給定長寬高各三個值的像素來表示。
像是這樣:

注意!雖然我們普通都用寬乘高m X n 來表示圖片大小,但是tenorflow卻是用高乘寬來表示。
當然我們不只寫一堆0跟1來表示影像,我們可以使用Array.prototype.fill來建立陣列,然後再使用他來建立相當大的3D constructor。
純量對向量:
有時候我們必須注意參數填入的值到底為何種性質。
以tf.fill為例,他可以接受一個形狀作為參數,然後第二個參數是填充該形狀所用的值,有些人會想要將張量作為第二個參數傳遞來提高rank 但是這是行不通的,因為第二個參數必須是能夠用來填充我們給出形狀的張量的單一值,我們稱其為純量(scalae)
例如
Tf.fill([2,2],1) 是可行的
Tf.fill([2,2],[1,1,1])則為不可行的式子
